Διαδικτυακές προτάσεις εκμάθησης και εξάσκησης σε HTML και CSS
HTML
Η HTML είναι το ακρωνύμιο των λέξεων HyperText Markup Language, δηλαδή Γλώσσα Χαρακτηρισμού Υπερκειμένου. Πρόκειται για μια περιγραφική γλώσσα, δηλαδή ένας ειδικός τρόπος γραφής κειμένου. Oρίζει ένα σύνολο κοινών στυλ για τις Web σελίδες, όπως τίτλοι (titles), επικεφαλίδες (headings), παράγραφοι (paragraphs), λίστες (lists) και πίνακες (tables). Κάθε στοιχείο έχει ένα όνομα και περιέχεται μέσα στα σύμβολα < >, που αποκαλούνται ετικέτες (tags).

Όταν ο Φυλλομετρητής ανακτά μια ιστοσελίδα, στην ουσία ανακτά τον κώδικα HTML της ιστοσελίδας. Στη συνέχεια, ο Φυλλομετρητής «διαβάζει» και «διερμηνεύει» τις ετικέτες της HTML, δημιουργεί την ιστοσελίδα και την εμφανίζει στην οθόνη, μορφοποιώντας το κείμενο και τις εικόνες της.
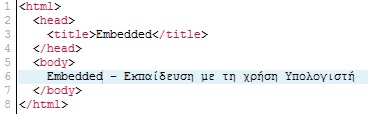
Στο μάθημα επιλογής της Α΄ Λυκείου, Εφαρμογές Πληροφορικής, υπάρχει κεφάλαιο για την HTML (ενότητα 3 – κεφάλαιο 11). Στις οδηγίες του μαθήματος αναφέρεται πως οι μαθητές θα πρέπει να αναγνωρίζουν κώδικα HTML, να μπορούν να τον επεξεργαστούν και να τον ενσωματώσουν σε Διαδικτυακές εφαρμογές. Στο σχολικό βιβλίο υπάρχουν οι πρώτες βασικές πληροφορίες για την html και μερικά απλά παραδείγματα. Για να μπορέσετε να δοκιμάσετε και μόνοι σας όμως τα παραδείγματα αυτά και να κάνετε τις δικές σας τροποποιήσεις στον κώδικα, θα χρειαστείτε έναν επεξεργαστή html.
Πριν δούμε κάποιες δημοφιλείς σελίδας για την εξάσκηση στην html θα σας προτείνω να μελετήσετε το υποδειγματικό σενάριο Δημιουργία Ιστοσελίδων – Οι βασικές ετικέτες της html στην πλατφόρμα Αίσωπος. Εδώ θα βρείτε παραδείγματα και θα δείτε ένα κατατοπιστικό βίντεο για το πως μπορείτε να δημιουργήσετε μια Ιστοσελίδα μόνο με κώδικα html, χρησιμοποιώντας τον δωρεάν επεξεργαστή κειμένου notepad++:
Αφού λοιπόν μελετήσετε το σχολικό εγχειρίδιο και το παραπάνω σενάριο, μπορείτε να πάτε ένα βήμα παραπέρα. Μπορείτε να επισκεφτείτε το Academy Of Code και να παρακολουθήσετε 8 μαθήματα (στην Ελληνική Γλώσσα), με παραδείγματα και ασκήσεις κατανόησης. Πρόκειται για μια εξαιρετική δουλειά, και σας προτείνω να το δοκιμάσετε:
Για ακόμη περισσότερες λεπτομέρειες με αμέτρητα παραδείγματα μπορείτε να επισκεφτείτε τον Ιστότοπο w3schools.com και να βρείτε τα πάντα για την html (στην Αγγλική γλώσσα):
Φυσικά υπάρχουν κι άλλοι ιστότοποι, αλλά νομίζω οι παραπάνω θα σας καλύψουν πλήρως!
CSS
Η CSS (Cascading Style Sheets – αλληλουχίες φύλλων στυλ), είναι μια γλώσσα σήμανσης για τον καθορισμό της μορφής και εμφάνισης εγγράφων HTML. Περιλαμβάνει κανόνες που καθορίζουν τη διάταξη και τη μορφοποίηση των στοιχείων ενός εγγράφου HTML. Οι κανόνες αυτοί είναι ανεξάρτητοι από το ίδιο το έγγραφο HTML. Επιτρέπουν στον συντάκτη να εστιάσει στη δομή και το περιεχόμενο του εγγράφου με τη γλώσσα HTML και να καθορίσει αυτόνομα και ανεξάρτητα τη διάταξη και την εμφάνισή του. Ο διαχωρισμός αυτός επιτρέπει την προσαρμογή της διάταξης και της εμφάνισης ενός εγγράφου HTML ανεξάρτητα από το ίδιο το έγγραφο HTML, και επιτυγχάνεται συνήθως με την καταγραφή των κανόνων σε ξεχωριστά αρχεία.
Λίγα πράγματα για τα φύλλα CSS θα βρείτε στο σχολικό βιβλίο. Πρόκειται εξάλλου για ένα εξειδικευμένο εργαλείο, το οποίο ειδικά στη δημιουργία ιστοσελίδων μπορεί να μη σας χρειαστεί και καθόλου (ειδικά αν χρησιμοποιήσετε κάποιο καλό θέμα στα γνωστά CMS, όπως το Joomla ή το WordPress).
Για να καταλάβετε πως λειτουργούν επισκεφτείτε τον ιστότοπο CSS Zen Garden και δείτε πως η εφαρμογή διαφορετικών CSS “αλλάζει” δραστικά την εμφάνιση μιας ιστοσελίδας.
Αν θέλετε να δοκιμάσετε να γράψετε κώδικα σε CSS, να δημιουργήσετε τα δικά σας φύλλα, δείτε τη συνέχεια του σεναρίου Δημιουργία Ιστοσελίδων στην πλατφόρμα Αίσωπος, στην ενότητα ‘Εισαγωγή στα CSS‘. Για ένα βήμα παρακάτω το Academy of Code, έχει σχετική ενότητα με 7 μαθήματα CSS στην Ελληνική γλώσσα. Δείτε τα εδώ. Απαραίτητη προϋπόθεση όμως για να χρησιμοποιήσετε CSS, η καλή γνώση της HTML.
Θέλω να πιστεύω πως όλα τα παραπάνω εργαλεία θα σας βοηθήσουν στα πρώτα σας βήματα στην Ηtml και τη CSS.
Δε μένει τίποτε άλλο από το να σας ευχηθώ καλό ξεκίνημα!